Saturday, March 06, 2010
Saturday, February 27, 2010
Friday, February 05, 2010
Monday, January 25, 2010
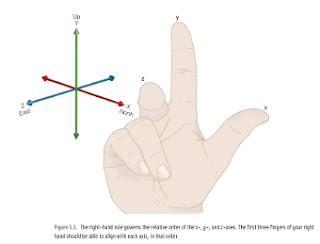
Regra da Mão Direita

Dificuldades em perceber o que são os eixos XYZ? São eixos cartesianos (a partir de Descartes, o matemático que primeiro descreveu este tipo de sistema de coordenadas) e permitem localizar um ponto com exactidão no espaço tridimensional. Para compreender melhor a orientação destes eixos, podemos utilizar a regra da mão direita: coloca os dedos da tua mão direita tal como na imagem. O polegar representa o eixo X, o indicador o eixo Y, e o dedo médio o eixo Z. Também ajuda pensares no eixo Y como cima/baixo, eixo X como norte-sul, e eixo Z como este/oeste.
(Imagem adaptada de Brutzman, D., Daly, N. (2007). X3D: Extensible 3D Graphics for Web Authors. São Francisco: Elsevier.)
Sunday, January 17, 2010
Actroids

A encarnação de L'Eve Future de Villiers de l'Isle-Adam ou Olympia do conto O Homem de Areia de E.T.A. Hoffman. Construídos pela Kokoro, uma empresa japonesa de robótica subsidiária da Sanrio, são actualmente os andróides mais realistas disponíveis no mercado. 46 servomotores, aspecto estranhamente real e uma gama de comportamentos programados criam um elevado nível de interacção. Encarnação pura da teoria do Uncanny Valley, que postula uma curva em sino descendente em que o cruzamento do nível de familiaridade com o realismo de um objecto artificial que simula o vivo vai de um fascínio ao ponto de repulsa.
Quando nos parece tão real como o real esperamos uma série de pistas inconscientes que não estão lá, causando uma sensação de estranheza e repulsão. Um investigador japonês nesta área conta que quando a sua equipa criou um andróide modelado numa criança a sua filha pequena tinha medo de entrar no laboratório. Parece haver um limite intrínseco entre a nossa procurar pelo realismo e a sensação de real que o artificial nos dá. Por outro lado, as sensações de estranheza/fascínio criadas por novas tecnologias têm tendência a esbater-se com as gerações seguintes de pessoas que já nasceram e cresceram rodeadas dessas tecnologias. Foi assim com a imprensa, com a rádio, com a televisão e está a acontecer com a internet, isto pensando em tecnologias ligadas aos media. O que implicará sentir o humano para uma geração futura que cresça familiarizada com máquinas que simulam quase na perfeição o orgânico?
(Mais coisas sobre robótica nipónica aqui: Loving The Machine.)
Monday, January 11, 2010
Skybox
Criar um panorama 3D Skybox no Bryce
Uma skybox permite criar uma paisagem contínua em todas as direcções. São renderizadas seis imagens que cobrem o espaço como o interior de uma caixa. O VRML permite criar a ilusão que um fundo criado desta forma se assemelhe a uma esfera.
O Bryce permite criar uma skybox através de um método específico. Têm de ser renderizadas seis imagens, correspondentes aos seis lados de um cubo com parâmetros rigorosos de posição de câmara nos eixos XYZ e de campo de visão.
Uma skybox permite criar uma paisagem contínua em todas as direcções. São renderizadas seis imagens que cobrem o espaço como o interior de uma caixa. O VRML permite criar a ilusão que um fundo criado desta forma se assemelhe a uma esfera.
O Bryce permite criar uma skybox através de um método específico. Têm de ser renderizadas seis imagens, correspondentes aos seis lados de um cubo com parâmetros rigorosos de posição de câmara nos eixos XYZ e de campo de visão.
Sunday, January 10, 2010
Introdução ao PowerPoint
Introdução ao PowerPoint
View more presentations from Artur Coelho.
Conceitos elementares do PowerPoint, para os alunos de 5º ano.
Saturday, January 09, 2010
Introdução ao Word
Introdução ao Word
View more presentations from Artur Coelho.
Uma pequena introdução aos conceitos elementares do processamento de texto, destinada aos alunos de 5º ano.
Wednesday, December 30, 2009
Vivaty Studio - Importação de Modelos 3D
Vivaty Studio: Importar Modelos 3D
A criação de um espaço virtual tridimensional no Vivaty Studio pode ser elaborada através da integração de objectos criados noutros programas. Neste tutorial vemos como importar objectos vrml criados no Doga, objectos kmz criados no Google Sketchup, terrenos exportados do Bryce no formato obj e modelos no formato 3DS.
A criação de um espaço virtual tridimensional no Vivaty Studio pode ser elaborada através da integração de objectos criados noutros programas. Neste tutorial vemos como importar objectos vrml criados no Doga, objectos kmz criados no Google Sketchup, terrenos exportados do Bryce no formato obj e modelos no formato 3DS.
Saturday, December 26, 2009
Vivaty Studio - Conceitos Elementares
Vivaty Studio 01: Interface
Introdução ao Vivaty Studio, um potente modelador 3D construído em normas abertas desenhado para vrml. Pode ser descarregado aqui: Vivaty Studio.
Introdução ao Vivaty Studio, um potente modelador 3D construído em normas abertas desenhado para vrml. Pode ser descarregado aqui: Vivaty Studio.
Wednesday, December 23, 2009
Dez anos em 2010
The decade according to 9-year-olds from allison louie-garcia on Vimeo.
A década vista por aqueles que têm hoje quase uma década. Um curioso vídeo onde crianças de nove anos tentam perceber quem foi essa tal de britney spears (é um vídeo americano) e nos contam que o napster deve ser alguma coisa para dormir a sesta. O auto-retrato de uma geração que desconhece o som do modem a conectar-se, respira tecnologia digital e sabem precisamente o que é o aquecimento global. O 11 de setembro? Isso descobriu-se na escola, mas a guerra é uma realidade assustadora. O vídeo termina com os depoimentos dos seus piores medos, após falarem das suas percepções sobre alguns dos piores momentos da década. E... há sempre algo de intemporal nestas palavras ditas pelas incipientes gerações que nos irão suceder.
Monday, December 14, 2009
Natal Virtual
O video fica aqui para que quem não tem plugins para vrml possa descobrir este trabalho. É o primeiro ambiente virtual 3D criado pelos meus alunos. Não está perfeitinho, as animações estão um pouco desconcertantes e as proporções gragantuescas, mas... foi criado por crianças em 3D. Para quem quiser visitar o espaço virtual, o link é este: VRMLWorld | Natal (6ºD).
Friday, December 11, 2009
Doga L3
Doga L3 Tutorial
O Doga é um potente mas simples software que permite criar modelos e animações em 3D. O programa não permite modelar de raiz, socorrendo-se de peças pré-criadas intercambiáveis que podem ser combinadas e modificadas. Está estruturado em 3 versões, pensadas para facilitar a aprendizagem dos conceitos elementares e fluxos de trabalho da modelação e animação 3d. A versão 3 é a mais completa, e permite manipulação de texturas e materiais. O programa pode ser descarregado aqui: Doga L3.
O Doga é um potente mas simples software que permite criar modelos e animações em 3D. O programa não permite modelar de raiz, socorrendo-se de peças pré-criadas intercambiáveis que podem ser combinadas e modificadas. Está estruturado em 3 versões, pensadas para facilitar a aprendizagem dos conceitos elementares e fluxos de trabalho da modelação e animação 3d. A versão 3 é a mais completa, e permite manipulação de texturas e materiais. O programa pode ser descarregado aqui: Doga L3.
Saturday, December 05, 2009
Embeber Flash
Flash Code
Mesmo sem trabalhar com o Flash CS3, podemos utilizar aplicações que criem ficheiros em flash - como o iSpring, plugin para o PowerPoint, ou o Pencil, para criar animações. Depois, para colocar o ficheiro na internet e ser visto automaticamente ao carregar a página, necessitamos de utilizar códigos que permitam embeber o nosso recurso flash num post num blog ou etiqueta do moodle. Cliquem para descarregar.
Embeber um recurso Flash
Código para adicionar a um blog/etiqueta moodle/bloco html
Mesmo sem trabalhar com o Flash CS3, podemos utilizar aplicações que criem ficheiros em flash - como o iSpring, plugin para o PowerPoint, ou o Pencil, para criar animações. Depois, para colocar o ficheiro na internet e ser visto automaticamente ao carregar a página, necessitamos de utilizar códigos que permitam embeber o nosso recurso flash num post num blog ou etiqueta do moodle. Cliquem para descarregar.
Embeber um recurso Flash
Código para adicionar a um blog/etiqueta moodle/bloco html
Thursday, December 03, 2009
Aplicações Gráficas Online
Sumopaint É uma espécie de photoshop/paint.net online. Corre em flash, e grava imagens para uma galeria online ou para o computador.
Photoshop Isso mesmo. É o Photoshop - aliás, algumas das suas funcionalidades, online. Também disponível para iPhones e Androids.
Evolver Um criador de avatares 3D. Cria a partir da manipulação de partes do corpo e exporta para uma grande gama de formatos. Infelizmente alguns são pagos (3DS, Maya).
Aviary A mais ambiciosa das webapps gráficas. Pretende ser um estúdio digital com edição de imagem, desenho vectorial, som e vídeo online.
Avatar Studio Para quem quiser experimentar a criação de avatares em 3D, este programa é o melhor. Muito simples de utilizar, com uma enorme gama de personalização de elementos e possibilidade de animação. Exporta para VRML. Descarregar o Avatar Studio, e um player de VRML: BS Contact.
Photoshop Isso mesmo. É o Photoshop - aliás, algumas das suas funcionalidades, online. Também disponível para iPhones e Androids.
Evolver Um criador de avatares 3D. Cria a partir da manipulação de partes do corpo e exporta para uma grande gama de formatos. Infelizmente alguns são pagos (3DS, Maya).
Aviary A mais ambiciosa das webapps gráficas. Pretende ser um estúdio digital com edição de imagem, desenho vectorial, som e vídeo online.
Avatar Studio Para quem quiser experimentar a criação de avatares em 3D, este programa é o melhor. Muito simples de utilizar, com uma enorme gama de personalização de elementos e possibilidade de animação. Exporta para VRML. Descarregar o Avatar Studio, e um player de VRML: BS Contact.
Sunday, November 29, 2009
Fronteiras
Neste natal surgiram nas televisões dois anuncios na televisão que sublinham como as fronteiras entre o real e o virtual, sempre algo ténues no espírito humano (Moura, 2009), se estão a fundir. Sentimos que as fronteiras entre os espaços reais e virtuais se esboroam, potenciadas pela tecnologia digital, e estes dois anúncios reflectem esse sentimento.
Eye Pet: este é um daqueles brinquedos que vai despertar resmungos sobre a desumanização das crianças. Um animal de estimação que "vive" dentro do televisor (na prática, dentro da memória de processamento da playstation) e que permite interacção através de objectos reais que se estendem ao espaço virtual. É uma pura aplicação de realidade aumentada, em que as acções do mundo real se estendem ao espaço virtual. No vídeo fiquei particularmente curioso com a capacidade de desenhar uma forma num papel, fazer a leitura com a câmara e poder transformar a forma rabiscada num objecto 3D manipulável. Não interpretaríamos a criatura virtual como um ser vivo, mas o potencial de interagir com o virtual utilizando os nossos gestos habituais em vez de objectos de interface é muito promissor. Imagine-se: escrever num dcoumento sem utilizar um teclado, manipular um ficheiro utilizando os gestos manuais e não o rato/touchpad.
Mais interessante é a publicidade ao Wii Sports Resort, pelo conceito em que se baseia. O olhar do espectador é levando em círculos, alternando entre espaço virtual e espaço real. As cenas estão construídas de forma a que o espaço real pareça uma extensão do espaço virtual e vice-versa; um constante ciclo entre imaginário e realidade física com a máquina como interface de fronteira a servir de ponte entre as duas realidades. O que é real, o que não o é? Serão os bonequinhos coloridos os seres reais e nós a mera projecção das suas fantasias?
A ancoragem do espírito humano no real é discutível. Se fossemos realmente fãs do real, toda a construção de espaços imaginários que constitui o espólio da cultura humana - mitos, ficção, literatura, arte, música, não seria possível. A génese da realidade virtual está no nosso cérebro, na nossa capacidade de imaginar objectos, acontecimentos e espaços que não existem ou não aconteceram senão no espaço exíguo das nossas sinapses. A tecnologia digital está apenas a acelarar e a ampliar o espectro do possível dentro da fronteira entre o real e imaginário, e a fazer o impensável para outras tecnologias que representam e representaram, durante milénios, o virtual, como a linguagem oral e escrita, ou a linguagem plástica. Observar a capacidade de falar, escrever e representar graficamente como tecnologias parece contra-senso, mas não o é na medida em que permitem representar o virtual, o imaginário nas nossas mentes. O digital apenas trouxe a capacidade de interagir com os espaços virtuais. Escrevo "apenas" para olhar para lá do deslumbramento com o digital e recordar que um livro, um quadro ou um mito também nos mergulham num espaço virtual. Temos é de o reconstruir na nossa mente. O digital tira-nos essa reconstrução, mas amplia a capacidade de interacção e criação.
(As referências vão para os ensaios A Arte como uma nova filosofia natural: o explodir de novas fronteiras de Henrique Garcia Pereira, referindo "a hibridização do vivo com o artificial acaba com uma série de antigos dualismos, em especial a separação mente-corpo, que é uma herança de Descartes e que foi mantida viva durante séculos, para serivr de suporte intelectual ao capitalismo industrial." (p:50), e Vida 2.0: o novo paradigma da arte de Leonel Moura, que reflecte "a realidade virtual vem demonstrar que o nosso cérebro não faz distinção entre o mundo físico e o imaginado. Coisa que já sabíamos a partir dos sonhos, mas que adquire uma outra dimensão, fenomenológica, já que agora temos estes outros sonhos perfeitamente acordados." (p:44))
Eye Pet: este é um daqueles brinquedos que vai despertar resmungos sobre a desumanização das crianças. Um animal de estimação que "vive" dentro do televisor (na prática, dentro da memória de processamento da playstation) e que permite interacção através de objectos reais que se estendem ao espaço virtual. É uma pura aplicação de realidade aumentada, em que as acções do mundo real se estendem ao espaço virtual. No vídeo fiquei particularmente curioso com a capacidade de desenhar uma forma num papel, fazer a leitura com a câmara e poder transformar a forma rabiscada num objecto 3D manipulável. Não interpretaríamos a criatura virtual como um ser vivo, mas o potencial de interagir com o virtual utilizando os nossos gestos habituais em vez de objectos de interface é muito promissor. Imagine-se: escrever num dcoumento sem utilizar um teclado, manipular um ficheiro utilizando os gestos manuais e não o rato/touchpad.
Mais interessante é a publicidade ao Wii Sports Resort, pelo conceito em que se baseia. O olhar do espectador é levando em círculos, alternando entre espaço virtual e espaço real. As cenas estão construídas de forma a que o espaço real pareça uma extensão do espaço virtual e vice-versa; um constante ciclo entre imaginário e realidade física com a máquina como interface de fronteira a servir de ponte entre as duas realidades. O que é real, o que não o é? Serão os bonequinhos coloridos os seres reais e nós a mera projecção das suas fantasias?
A ancoragem do espírito humano no real é discutível. Se fossemos realmente fãs do real, toda a construção de espaços imaginários que constitui o espólio da cultura humana - mitos, ficção, literatura, arte, música, não seria possível. A génese da realidade virtual está no nosso cérebro, na nossa capacidade de imaginar objectos, acontecimentos e espaços que não existem ou não aconteceram senão no espaço exíguo das nossas sinapses. A tecnologia digital está apenas a acelarar e a ampliar o espectro do possível dentro da fronteira entre o real e imaginário, e a fazer o impensável para outras tecnologias que representam e representaram, durante milénios, o virtual, como a linguagem oral e escrita, ou a linguagem plástica. Observar a capacidade de falar, escrever e representar graficamente como tecnologias parece contra-senso, mas não o é na medida em que permitem representar o virtual, o imaginário nas nossas mentes. O digital apenas trouxe a capacidade de interagir com os espaços virtuais. Escrevo "apenas" para olhar para lá do deslumbramento com o digital e recordar que um livro, um quadro ou um mito também nos mergulham num espaço virtual. Temos é de o reconstruir na nossa mente. O digital tira-nos essa reconstrução, mas amplia a capacidade de interacção e criação.
(As referências vão para os ensaios A Arte como uma nova filosofia natural: o explodir de novas fronteiras de Henrique Garcia Pereira, referindo "a hibridização do vivo com o artificial acaba com uma série de antigos dualismos, em especial a separação mente-corpo, que é uma herança de Descartes e que foi mantida viva durante séculos, para serivr de suporte intelectual ao capitalismo industrial." (p:50), e Vida 2.0: o novo paradigma da arte de Leonel Moura, que reflecte "a realidade virtual vem demonstrar que o nosso cérebro não faz distinção entre o mundo físico e o imaginado. Coisa que já sabíamos a partir dos sonhos, mas que adquire uma outra dimensão, fenomenológica, já que agora temos estes outros sonhos perfeitamente acordados." (p:44))
Friday, November 27, 2009
Ataque de Pânico
Última hora! Robots gigantes arrasam Montevideo! Na verdade, uma fantástica curta-metragem que mescla imagem real com 3D e efeitos especiais muito verosímeis. Um belíssimo exemplo de criatividade cinemática digital vindo do Uruguai.
Expressão Digital

Ontem, dia do departamento de expressões. Os professores do departamento organizaram ateliers onde os alunos puderam experimentar diferentes técnicas de expressão artística, do origami à estampagem, passando pela reciclagem de materiais e pintura. No meu caso, optei por um atelier de pintura digital.
Para variar...

Montei um quadro interactivo eBeam - uma tecnologia elegante que com um projector, um equipamento específico e uma superfície minimamente apropriada permite transformar qualquer superfície num quadro interactivo. Utilizando a caneta, os alunos puderam controlar as aplicações no computador.
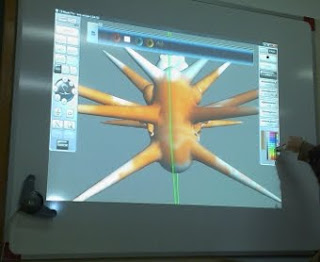
Experimentaram o CB Model Pro (beta), uma promissora aplicação de 3D desenvolvida pela Dassault Sistèmes (3Dvia, Catia) que permite modelação orgânica de objectos 3D. Tal como o ZBrush, mas a custo zero (e sem as toneladas de opções do ZBrush). Também utilizaram o clássico Art Rage, cuja simulação da textura e propriedades das tintas e pinceis nunca cessa de deliciar alunos e professores.

Este foi um dos resultados, criado por um grupo de alunos do 5º ano. As fotos foram editadas por razões de confidencialidade.
Tuesday, November 24, 2009
Sunday, November 22, 2009
Google Sketchup: Criar uma Casa
Google Sketchup: criar uma casa simples
Como criar uma casa muito simples utilizando as ferramentas rectângulo, linha, extrusão e mover no Google Sketchup.
Como criar uma casa muito simples utilizando as ferramentas rectângulo, linha, extrusão e mover no Google Sketchup.
Saturday, November 21, 2009
2001: A Who Odyssey
A perfeição: remix de dois clássicos da Ficção Científica, o assombroso 2001 e o clássico Dr. Who. Belíssima animação criada no LightWave. E não digo mais nada. Vão ver... e se quiserem façam uma lista das referências cruzadas.
Tuesday, November 17, 2009
Glossário 3D/VRML
VRML - Virtual Reality Modeling Language (Linguagem para Modelagem de Realidade Virtual). Formato de ficheiro para realidade virtual. Também designa outros tipos de ficheiros. Formato original - wrl97, já em desuso. Cria um ficheiro de texto que descreve formas tridimensionais e as suas propriedades de cor, textura, espaço, luz e movimento. É traduzido através de plugins para vrml.
X3D - formato de ficheiro vrml mais recente e avançado.
Avatar - representação gráfica de um utilizador em realidade virtual. Pode ser em 2D ou 3D.
Perspectiva - Projecção na superfície bidimensional de um fenómeno tridimensional. Representa o objecto criando ilusão de volume. O Bryce permite trabalhar em perspectiva paralela, oblíqua e aérea. Manipulando os controlos de câmara, podemos observar os objectos e cenas em múltiplas perspectivas
Pontos de Vista - Na modelação 3D o posicionamento dos objectos é muito importante. Uma posição que nos parece correcta pode ser incorrecta ao modificar a perspectiva. Podemos trabalhar com cinco pontos de vista que permitem ver um objeto dos lados, de frente, de trás, de cima e de baixo para nos certificarmos que está correctamente posicionado no espaço e em relação a outros objectos.
Câmara - A Cãmara permite controlar com precisão aquilo que será visto na imagem final. Quando trabalhamos em animação, aquilo que é visto no filme é o ponto de vista da câmara. Para criar imagens panorâmicas obtemos melhores resultados se utilizarmos a câmara como ponto de vista para criar a imagem final.
Primitivos - Formas geométricas elementares cuja combinação permite criar objectos tridimensionais. Podem ser utilizadas por si ou combinadas através de operações de modelação booleana.
Formas primitivas: Esfera, Toro, Cilindro, Cubo, Pirâmide, Cone.
Planos - Superfícies bidimensionais que se estendem até ao infinito. Facilitam a criação de ambientes. O Bryce trabalha com três tipos de plano - de água, simulando superfícies aquáticas; de terra, simulando superfícies terrestres; de nevoeiro, simulando névoa e nebolusidade. O plano de nevoeiro pode ser trabalhado em volume. Os planos conjugam-se com as texturas para obter os efeitos pretendidos.
Wireframe - 3D exige muito dos recursos do computador. Apresentar todas as texturas, efeitos e iluminação em tempo real tornaria o trabalho muito lento. Para isso, o ecrã apresenta a estrutura de arame do modelo e só no processo de renderização final é que vemos o resultado da conjugação de todos os elementos.
Renderização - É o processo de transformação dos modelos em estrutura de arame em imagem ou vídeo. A renderização calcula o resultado da reflexão, refracção e absorção de milhares de raios de luz levando em conta materiais e condições de ambiente. Dependendo da complexidade da cena, pode ser um processo lento.
Texturas - As texturas permitem modelar os objectos 3D com elevados níveis de realismo. Podem ser cores ou imagens. O Bryce permite manipular as propriedades das texturas para que o resultado obtido seja realista.
Ambiente - O realismo das imagens 3D é obtido pela conjugação da luz com as texturas e materiais. O ambiente - qualidade e cor da luz, névoa, posição do sol ou da lua, intensidade da iluminação e outros efeitos ambientais, pode ser manipulado nos controlos avançads do Bryce.
X3D - formato de ficheiro vrml mais recente e avançado.
Avatar - representação gráfica de um utilizador em realidade virtual. Pode ser em 2D ou 3D.
Perspectiva - Projecção na superfície bidimensional de um fenómeno tridimensional. Representa o objecto criando ilusão de volume. O Bryce permite trabalhar em perspectiva paralela, oblíqua e aérea. Manipulando os controlos de câmara, podemos observar os objectos e cenas em múltiplas perspectivas
Pontos de Vista - Na modelação 3D o posicionamento dos objectos é muito importante. Uma posição que nos parece correcta pode ser incorrecta ao modificar a perspectiva. Podemos trabalhar com cinco pontos de vista que permitem ver um objeto dos lados, de frente, de trás, de cima e de baixo para nos certificarmos que está correctamente posicionado no espaço e em relação a outros objectos.
Câmara - A Cãmara permite controlar com precisão aquilo que será visto na imagem final. Quando trabalhamos em animação, aquilo que é visto no filme é o ponto de vista da câmara. Para criar imagens panorâmicas obtemos melhores resultados se utilizarmos a câmara como ponto de vista para criar a imagem final.
Primitivos - Formas geométricas elementares cuja combinação permite criar objectos tridimensionais. Podem ser utilizadas por si ou combinadas através de operações de modelação booleana.
Formas primitivas: Esfera, Toro, Cilindro, Cubo, Pirâmide, Cone.
Planos - Superfícies bidimensionais que se estendem até ao infinito. Facilitam a criação de ambientes. O Bryce trabalha com três tipos de plano - de água, simulando superfícies aquáticas; de terra, simulando superfícies terrestres; de nevoeiro, simulando névoa e nebolusidade. O plano de nevoeiro pode ser trabalhado em volume. Os planos conjugam-se com as texturas para obter os efeitos pretendidos.
Wireframe - 3D exige muito dos recursos do computador. Apresentar todas as texturas, efeitos e iluminação em tempo real tornaria o trabalho muito lento. Para isso, o ecrã apresenta a estrutura de arame do modelo e só no processo de renderização final é que vemos o resultado da conjugação de todos os elementos.
Renderização - É o processo de transformação dos modelos em estrutura de arame em imagem ou vídeo. A renderização calcula o resultado da reflexão, refracção e absorção de milhares de raios de luz levando em conta materiais e condições de ambiente. Dependendo da complexidade da cena, pode ser um processo lento.
Texturas - As texturas permitem modelar os objectos 3D com elevados níveis de realismo. Podem ser cores ou imagens. O Bryce permite manipular as propriedades das texturas para que o resultado obtido seja realista.
Ambiente - O realismo das imagens 3D é obtido pela conjugação da luz com as texturas e materiais. O ambiente - qualidade e cor da luz, névoa, posição do sol ou da lua, intensidade da iluminação e outros efeitos ambientais, pode ser manipulado nos controlos avançads do Bryce.
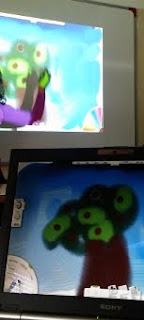
Vrml ao vivo
Filmado no telemóvel, com edição mínima (montagem dos clips e pronto). Capturas de trabalho dos meus alunos no Avatar Studio (a animação de avatares) e no Vivaty Studio. Objectivo final: crial modelos em vrml para colocar online.
Sunday, November 15, 2009
Avatar Studio - Aplicar uma foto como textura de rosto em 3D
Podemos personalizar um avatar criado no Avatar Studio transformando o rosto do modelo 3D no rosto de uma fotografia ou desenho. Vejam como:
Avatar Studio: Aplicar Foto Sobre o Rosto
Avatar Studio: Aplicar Foto Sobre o Rosto
Saturday, November 14, 2009
Fantasia
Fantasia: Sagração da Primavera
Parte 1: Génesis
Parte 2: Evolução
Parte 1: Génesis
Parte 2: Evolução
Parte 3: Extinção
Em vez de um filme, três. Ou antes, três excertos de um filme animado dos anos 40, Fantasia. Fruto da colaboração entre os animadores dos estúdios Disney e a Orquestra de Filadélfia, este filme é um dos pontos altos da história dos filmes de animação. O filme visualiza em animação algumas das mais famosas peças de música clássica. A sua imagem mais conhecida é a do rato Mickey como aprendiz de feiticeiro.
Nestes filmes, assistimos à visualização das origens da vida na Terra imaginadas pelos animadores da Disney, acompanhados pela Sagração da Primavera de Igor Stravinsky.
Em vez de um filme, três. Ou antes, três excertos de um filme animado dos anos 40, Fantasia. Fruto da colaboração entre os animadores dos estúdios Disney e a Orquestra de Filadélfia, este filme é um dos pontos altos da história dos filmes de animação. O filme visualiza em animação algumas das mais famosas peças de música clássica. A sua imagem mais conhecida é a do rato Mickey como aprendiz de feiticeiro.
Nestes filmes, assistimos à visualização das origens da vida na Terra imaginadas pelos animadores da Disney, acompanhados pela Sagração da Primavera de Igor Stravinsky.
Avatar Studio
O Avatar Studio é um programa que permite criar um avatar 3d em vrml para aplicação em espaços virtuais. É intuitivo e muito simples de utilizar.
Onde descarregar o Avatar Studio: no site Web3DFr ou no 4Shared.
Como utilizar o Avatar Studio:
Avatar Studio
Onde descarregar o Avatar Studio: no site Web3DFr ou no 4Shared.
Como utilizar o Avatar Studio:
Avatar Studio
ILoveSketch
ILoveSketch from Seok-Hyung Bae on Vimeo.
Imagina que o teu desenho ganha três dimensões, mas que o desenhaste como se estivesses a rabiscar numa folha. O ILoveSketch, ainda em demo, é um sistema de desenho intuitivo em 3D que simula a facilidade do rabisco manual, mas cujo resultado final é um modelo em 3D. Está a ser desenvolvido por três cientistas na Universidade de Toronto e promete revolucionar a forma como os artistas digitais trabalham.
Photoshop

O photoshop na vida real. Um trabalho meticuloso, que não foi elaborado no photoshop. BoingBoing e no Gizmodo.
Grafitti Creator

Fazer graffit na net, sem riscos? Utilizem o Graffiti Creator, uma aplicação flash que vos permite desenhar graffitis, escolhendo letras e combinações de cores.
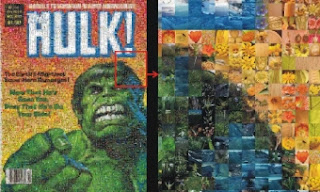
Arte Digital

Miguel Soares, >Hulk, 166x127cm, durst lambda print, edition of 3, mosaic series
Miguel Soares é um artista digital português que explora a animação 3D e os novos media como elementos de criação artística. Os seus videos, música e imagens digitais estão disponíveis no site migso.net.
Interfaces
Muitos são os factores de influência na introdução das TI em contexto escolar. Um que me parece ser especialmente sublinhado foi o da relação entre os professores e as TI, que me faz pensar, num modo mais abrangente, numa relação entre homem e máquina. Todos sabemos, e em qualquer momento, sentimos, quais as dificuldades encontradas na relação com as TI. Compreender a lógica digital, perceber para que se quer utilizar as ferramentas digitais, são questões que se põem após o passo inicial de saber manipular a tecnologia. Uma certa incapacidade bastante generalizada de não se saber utilizar o computador é algo que apontamos a nós próprios, enquanto classe, com algum sentido de humor ou nem por isso, com muita frequência. Mas a questão aqui talvez não esteja só numa falta de flexibilidade dos professores. A ajudar (ou a desajudar) ao problema está, parece-me, uma questão de interface.
Quando as pessoas se queixam de que não sabem utilizar o computador, muitas vezes fazem-no por não conseguirem perceber a interface. Muitas (essencialmente, a maioria) das acções de formação no domínio das TI destinam-se a descodificar interfaces de programas - para se perceber que recursos utilizar é preciso saber que eles existem, e onde eles estão disponíveis. Aqui o paradigma de design instituído não ajuda muito... nunca cessa de me surpreender que um interface, um ambiente de trabalho desenhado para ser facilmente compreensível e acessível como o ambiente Windows origine tantos problemas de incompreensão. Com o tempo, habituámo-nos aos interfaces visuais existentes, com todas as suas peculiaridades, e nem nos ocorre que, possivelmente, possam ser um factor que prejudique a utilização das TI. Diria que há ruídos na comunicação entre a máquina e o utilizador.
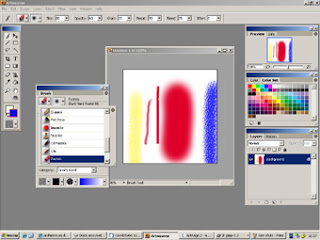
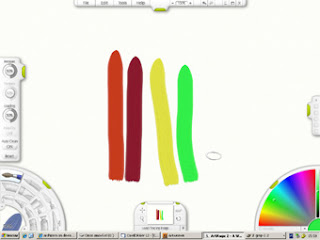
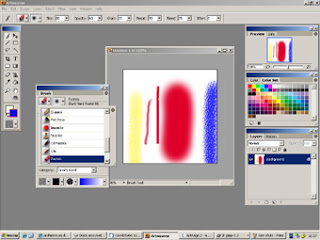
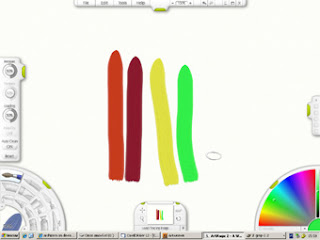
Como exemplo, duas capturas de ecrã, de dois programas que utilizo regularmente com os alunos. Ambos os programas servem para o mesmo - pintura digital, com simulação realista das texturas de mediuns e suportes de pintura.

O ArtWeaver é um programa muito completo, open source, cheio de recursos pictóricos.

O ArtRage é um shareware limitado, com funções bloqueadas.
No dia a dia, os alunos escolhem intuitivamente trabalhar com o ArtRage. A razão parece-me simples (e é razão pela qual uso o programa na sala de aula): o interface é intuivo e acessível, não há menus escondidos debaixo de menus e uma confusão visual de botões icónicos. Os alunos só têm que se preocupar em criar, aplicando as ferramentas com total liberdade expressiva.
Link para uma página dedicada ao design de interfaces de Kai Krause, que criou o interface do Bryce, que pensa verdadeiramente differente sobre a forma como comunicamos com o computador: The Interface of Kai Krause’s Software
Não por acaso, o Art Rage foi desenhado por elementos da equipa de Kai Krause que desenhou o Bryce.
Quando as pessoas se queixam de que não sabem utilizar o computador, muitas vezes fazem-no por não conseguirem perceber a interface. Muitas (essencialmente, a maioria) das acções de formação no domínio das TI destinam-se a descodificar interfaces de programas - para se perceber que recursos utilizar é preciso saber que eles existem, e onde eles estão disponíveis. Aqui o paradigma de design instituído não ajuda muito... nunca cessa de me surpreender que um interface, um ambiente de trabalho desenhado para ser facilmente compreensível e acessível como o ambiente Windows origine tantos problemas de incompreensão. Com o tempo, habituámo-nos aos interfaces visuais existentes, com todas as suas peculiaridades, e nem nos ocorre que, possivelmente, possam ser um factor que prejudique a utilização das TI. Diria que há ruídos na comunicação entre a máquina e o utilizador.
Como exemplo, duas capturas de ecrã, de dois programas que utilizo regularmente com os alunos. Ambos os programas servem para o mesmo - pintura digital, com simulação realista das texturas de mediuns e suportes de pintura.

O ArtWeaver é um programa muito completo, open source, cheio de recursos pictóricos.

O ArtRage é um shareware limitado, com funções bloqueadas.
No dia a dia, os alunos escolhem intuitivamente trabalhar com o ArtRage. A razão parece-me simples (e é razão pela qual uso o programa na sala de aula): o interface é intuivo e acessível, não há menus escondidos debaixo de menus e uma confusão visual de botões icónicos. Os alunos só têm que se preocupar em criar, aplicando as ferramentas com total liberdade expressiva.
Link para uma página dedicada ao design de interfaces de Kai Krause, que criou o interface do Bryce, que pensa verdadeiramente differente sobre a forma como comunicamos com o computador: The Interface of Kai Krause’s Software
Não por acaso, o Art Rage foi desenhado por elementos da equipa de Kai Krause que desenhou o Bryce.
Inkscape

(imagem de minivla)
Uma das formas de utilizar o computador enquanto ferramenta de desenho é o desenho vectorial. Esta é uma forma de desenhar utilizando formas matemáticas (nós, linhas, figuras geométricas) com uma enorme liberdade de escalabilidade. Um desenho vectorial pode ser ampliado com muita facilidade para o tamanho que se quiser sem perda de qualidade de imagem.
Os programas de desenho vectorial, dos quais os mais conhecidos são o Corel Draw e o Adobe Illustrator são potentes softwares de desenho que desafiam a imaginação a encontrar os seus limites. O desenho vectorial é uma técnica que permite resultados que vão desde o fotorealismo à abstração expressiva. Infelizmente, estes programas são caros e difíceis de dominar.
Disponivel para Linux e portado para o Windows, o Inkscape é um programa de desenho vectorial ainda em fase de desenvolvimento que apesar de ainda não ser capaz de substituir os programas mais tradicionais em uso profissional apresenta já um impressionante conjunto de funcionalidades. O Inkscape é fácil de utilizar, exporta imagens em vários formatos, trabalha com o formato .svg, legível pelos browsers, é divertido e... tem custo zero.
O DeviantArt tem imagens arrebatadoras criadas em Inkscape. Esta imagem de uma borboleta foi criada por uma criança de 12 anos, o que mostra como é fácil utilizar este programa. Está disponível para download em Inkscape.org com versões para Windows, Mac e Linux.
Pensar em demasia...

Thinking too much can only cause problems. Bem dito. Arte urbana, a maravilhosa serendipidade do graffiti, a apropriação do urbanismo pela cultura de rua, ou aquilo que outros consideram paredes borradas. Há qualquer coisa de dadaísta neste acumular randomizado de tags, palavras-chave e stencils. Escadinhas da Madalena, Baixa de Lisboa.
ASCII Art

ASCII é o nome que se dá aos códigos de caracteres para representar letras, números e pontuação nos computadores.
Com muuuuuuita paciência, o ASCII pode ser utilizado para criar desenhos que, no fundo, são padrões de letras e sinais que o nosso cérebro intepreta como formas e valores de luz e sombra. Chamam-se ASCII Art e é tão velhinha quanto os computadores. Encontram-se muitas imagens criadas utilizando o ASCII nesta galeria do DeviantArt.
(\__/)
(=`.`)
(_(")(")
Mas também podemos fazer batota e utilizar programas que convertem imagens para padrões de ASCII, como o ASCII Art Studio, este conversor online de imagens para ASCII, e muitos outros.
Para lá do ASCII, também podemos criar desenhos com o próprio código HTML que está por detrás das páginas da internet. Nestes videos, um personagem de Anime e a Mona Lisa de DaVinci são desenhados em tempo real em código HTML.
Desenhar com letras? Desenhar a escrever? E porque não?
Visões de um futuro que nunca aconteceu

Syd Mead é um nome incontornável da ilustração. Designer industrial veterano, assinou nos anos 60 e 70 desenhos conceptuais que se tornaram uma marca do futurismo enquanto utopia industrial. Syd Mead é uma referência que está para sempre associada a uma certa ideia de futuro, um futuro urbano, próspero, em que a ciência e a tecnologia são parte integrante no dia a dia. Syd Mead é também sinónimo visual de ficção científica, graças ao seu trabalho em filmes clássicos do género como Star Trek, 2010, Aliens, Tron e Blade Runner. Podes encontrar mais informações sobre o ilustrador no seu site, Syd Mead, Visual Futurist. Na galeria do Flickr A Portfolio of Probabilities podes ver algumas imagens de um futuro que nunca chegou a existir.

Notas
Não é o uso da ferramenta digital que nos torna proficientes num campo. Usar o Word não implica escrever bem; utilizar um software gráfico não significa que se desenhe bem. Após ultrapassarmos a barreira do domínio básico da ferramenta, já não levamos em conta outras condicionantes do seu uso. Utilizar, por exemplo, um programa de design gráfico sem conhecimentos sobre design gráfico é uma receita para desastres.
- Quanto mais simples for interface do programa mais rápida é a curva de aprendizagem do mesmo e mais intuitiva a sua aplicação. O programa não tem de ser simples e restrito em termos de ferramentas disponíveis, mas aqueles que permitem acesso mais intuitivo às mesmas são os que possibilitam aos alunos melhores trabalhos, sem frustrações provocadas por dificuldades de domínio da ferramenta.
- Abordar a utilização de ferramentas TIC como um fim em si mesmo é contra-producente. Realizar actividades de exploração de ferramentas em que os alunos as exploram para descobrir as suas potencialidades, muitas vezes não se reflecte num uso mais elavborado/habitual/reforçado das mesmas. Os alunos precisam de sentir que estão a usar a ferramenta com um objectivo, muito concreto. Por exemplo, a adesão que os meus alunos fazem à modelação 3D utilizando o Bryce acontece não pelo programa em si, mas porque este lhes permite criar imagens quase realistas, colocando nas suas mãos a possibilidade de criarem algo que se assemelha ao que admiram nos seus consumos culturais (jogos, animação, etc). A utilização das TiC é mais eficaz se for desenvolvida integrada em projectos, como uma ferramenta de trabalho. Se, para o aluno, não for claro o para que pode utilizar a ferramenta, este não a utilizará.
- A escolha das ferramentas a utilizar depende da àrea curricular e dos objectivos que se pretende atingir. Pode variar entre o uso como forma de apresentação de conteúdos e como forma de criação de informação.
- Quanto mais simples for interface do programa mais rápida é a curva de aprendizagem do mesmo e mais intuitiva a sua aplicação. O programa não tem de ser simples e restrito em termos de ferramentas disponíveis, mas aqueles que permitem acesso mais intuitivo às mesmas são os que possibilitam aos alunos melhores trabalhos, sem frustrações provocadas por dificuldades de domínio da ferramenta.
- Abordar a utilização de ferramentas TIC como um fim em si mesmo é contra-producente. Realizar actividades de exploração de ferramentas em que os alunos as exploram para descobrir as suas potencialidades, muitas vezes não se reflecte num uso mais elavborado/habitual/reforçado das mesmas. Os alunos precisam de sentir que estão a usar a ferramenta com um objectivo, muito concreto. Por exemplo, a adesão que os meus alunos fazem à modelação 3D utilizando o Bryce acontece não pelo programa em si, mas porque este lhes permite criar imagens quase realistas, colocando nas suas mãos a possibilidade de criarem algo que se assemelha ao que admiram nos seus consumos culturais (jogos, animação, etc). A utilização das TiC é mais eficaz se for desenvolvida integrada em projectos, como uma ferramenta de trabalho. Se, para o aluno, não for claro o para que pode utilizar a ferramenta, este não a utilizará.
- A escolha das ferramentas a utilizar depende da àrea curricular e dos objectivos que se pretende atingir. Pode variar entre o uso como forma de apresentação de conteúdos e como forma de criação de informação.
Cidades Matemáticas

Dizem alguns teóricos do urbanismo que as cidades são como organismos vivos. Crescem de forma aparentemente aleatória e orgânica, estendendo-se pelos espaços verticais e horizontais. Mas as cidades são criadas casa a casa, prédio a prédio, rua a rua e arranha-céus a arranha-céus. É preciso deitar mãos à obra e construir.
No mundo do digital as cidades são um desafio. Quer na modelação e animação 3D quer nos jogos de computador, as cidades são ambientes ricos que trazem a promessa de interessantes espaços a explorar. Um bom exemplo disso é o jogo Grand Theft Auto, que faz da cidade o palco interactivo das aventuras. Teria o jogo um apelo tão grande se se concentrasse apenas no desafio do comportamento anti-social e não tivesse um ambiente imersivo tão abrangente, com tantas ruas, becos e edifícios para explorar? O problema é que no digital as cidades são difícieis de criar. Podem ser modeladas a partir de sólidos simples texturizados com imagens de edifícios, mas isso não cria espaços que podem ser explorados. Podem ser criadas edifício a edifício, mas modelar pormenorizadamente cada prédio com interiores e exteriores dá um enorme e caro trabalhão. Pegando novamente no exemplo do Grand Theft Auto, a parte mais complexa do jogo que demorou mais tempo a criar e foi mais cara a desenvolver foi precisamente o espaço da cidade.
Os computadores são máquinas abertas cujos limites estão na criatividade dos utilizadores. Perante um problema - por exemplo, como construir cidades realistas e apelativas com baixos custos de tempo, recursos do computador e dinheiro, existe sempre uma forma de encontrar uma solução. Para as cidades virtuais, a solução está nas cidades procedurais. Esta é uma tecnologia que permite criar edifícios e ruas a partir da manipulação de variáveis pré-definidas. Depois, o algoritmo faz o resto, e a finalização do trabalho fica-se por adicionar alguns graus de realismo. Ou seja, em vez de se criar uma cidade edifício a edifício, utiliza-se uma expressão matemática que gera automaticamente a cidade a partir de pequenas manipulações das variáveis disponíveis. Esta é uma tecnologia que está a a ser desenvolvida para a indústria dos jogos e para o campo da modelação e animação 3D.
Descobri esta tecnologia através de um post no BLDBLg intitulado Procedural Destruction and the Algorithmic Fiction of the City, que nos mostra projectos como o Pixel City (pode ser descarregado no Google Code), Substrate, criado na linguagem Processing mas experimentável através de uma aplicação em Java, e o intrigante Subversion, jogo para o qual está a ser desenvolvido um potente motor de geração procedural.
Para além destes projectos, existem o City Engine, um avançado motor de geração urbana; o City Gen para POVRay; City Gen; CityGen, que permite criar cidades exportáveis para vRML. Os utilizadores do programa de modelação 3D gratuito Blender podem utilizar o script Suicidator City Engine. Para Bryce, o City Generator 1.2 cria texturas que podem ser aplicadas em terrenos para gerar cidades aleatórias. Os utilizadores do 3DS Max podem contar com o Building Generator, um script que gera edifícios através da definição de variáveis. A página Building and City Notes apresenta alguns dos projectos a ser correntemente desenvolvidos nesta àrea.
Pintura Digital
O ilustrador português Jorge Colombo conseguiu há alguns meses o impensável: ver as suas ilustrações na capa da New Yorker, uma das revistas mais prestigiadas dos Estados Unidos. A novidade está na técnica que Colombo utilizou para criar as ilustrações que ganharam fama mundial: um iPhone e a aplicação Brushes, que simula a pintura tradicional no ecrã dos telemóveis. A revista tem publicado regularmente no seu site as melhores ilustrações criada em iPhone de Jorge Colombo. Como a aplicação permite gravar como video todo o processo de criação de um desenho, podem ver nesta página da New Yorker como as imagens se constroem com um dedo. Um exemplo que como a criatividade não se agarra a técnicas específicas e os artistas procuram constantemente novas formas de expressão.
Bryce - Modelação Booleana
Art Of Illusion | Boolean Modeling
Brycetech | Boolean Operations
Tutoriais Bryce
A modelação booleana é lógica aplicada ao desenho. Se se atribuir a uma forma propriedades positivas e a outra forma propriedades negativas, ao agruparem-se a forma negativa cria um buraco na forma positiva. Com alguma imaginação e paciência podemos ir mais longe: imagine-se um cubo positivo e um cubo negativo, concêntrico mas mais pequeno: agrupa-se e ficamos com um cubo oco. Agora adicionemos a esse cubo alguns paralelepípedos que intersectem o cubo. Agrupemos e temos um cubo oco com janelas. Este é o truque de modelação com primitivos (formas tridimensionais como o cubo, a esfera, o cone, a pirâmide e o toro) que com criatividade permite umas aventuras divertidas no Bryce.
Não é a melhor forma de modelar, nem a mais perfeita, mas é aquela que por enquanto domino. É que nisto do 3D ser autodidacta é muito difícil. Nem me falem em animar. Um destes dias descubro o truque.
(O vídeo foi uma forma de testar as capacidades do CamStudio, um opensource para captura de ecrã em video.)
Friday, November 13, 2009
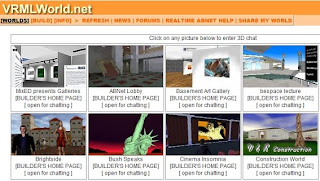
Mundos Virtuais (VRML)

O VRMLWorld é um site onde podes visitar salas de chat em 3D que são pequenos mundos virtuais. Para visitares os mundos do VRMLWorld precisas de te certificar que o Flash está actualizado no teu computador e de instalar um plugin para o Internet Explorer que te permite visualizar ficheiros vrml e x3d. Para visitar as salas do VRMLWorld só podes utilizar o Internet Explorer: o plugin BS Contact não funciona em Firefox, Chrome ou Opera.
Website do VRMLWorld. Clica na hiperligação para o visitar: VRMLWorld
Para instalar o BS Contact, clica no link. Na página de downloads escolhe a última versão (7.2). Podes optar por instalar remotamente, ou descarregar o programa de instalação: BS Contact - Descarregar Ficheiro
Clica na hiperligação para instalar o Flash Player (se necessário): Adobe Flash Player - Descarregar e Instalar
Ligações:
WBandD - Comunidade de criadores de mundos virtuais
VRML.TK - Directório de mundos, recursos, modelos e aplicações.
Web3D.fr - Site francês cheio de recursos sobre vrml.
Ponte de Lima - modelo 3D da cidade de Ponte de Lima (Universidade do Minho)
Sala 14 Virtual - uma sala de aula em 3D.
3º Trabalho - Avatares
Neste terceiro trabalho vamos misturar o real com o virtual. O objectivo é criar um avatar personalizado no Avatar Studio a partir de um trabalho de desenho - a representação do Rosto. No Avatar Studio, para além de personalizar os elementos do avatar, podemos aplicar fotografias ou imagens no rosto do modelo 3D. É com este recurso que podemos utilizar um desenho nosso para tornar o avatar ainda mais pessoal.
Avatar Studio - programa que permite criar avatares 3D com animação de movimentos
Evolver - semelhante ao Avatar Studio mas totalmente online Ficheiro
Web3D.org - Recursos sobre avatares.
Avatar Studio - Site com avatares para descarregar.
Avatars Online - outras formas de criar avatares em 2D e 3D.
Vamos aprender um pouco sobre Proporções do Rosto?
Proporções do Rosto
View more presentations from Artur Coelho.
Truques para desenhar o Rosto:
Desenhar o rosto pode parecer um desafio difícil. Consulta esta apresentação sobre trabalhos de artistas que resolveram de maneiras muito pessoais o problema da representação do rosto.
Pop Art
View more presentations from Artur Coelho.
Experimenta o jogo Mr. Picassohead, onde podes desenhar um rosto ao estilo de Picasso: Mr. Picassohead.
2º Trabalho - Bryce

Bryce é um software de modelação e animação 3D que nos permite obter com facilidade imagens e filmes realistas. O programa tem um interface muito simples e utiliza elementos pré-configurados para facilitar o processo de criação.
Documentos:
Criar Letras 3D em Bryce
Bryce: Atmosfera e Céu
Bryce: Imagens em Espelho
Bryce: Materiais e Texturas
Bryce: Conceitos Elementares
Bryce: Interface e Pontos de Vista
Recursos na Internet
DAZ 3D: Bryce
Pequenos Artistas: trabalhos em Bryce
Trabalhos em Bryce
1º Trabalho - Collage
Já falei convosco um pouco na sala de aula sobre o potencial criativo desta técnica artística. Vejam a apresentação em baixo para ficarem a saber mais sobre a collage (em português, colagem, mas a técnica é conhecida pelo nome francês para distinguir a utilização artística da utilização lúdica).
Collage
View more presentations from Artur Coelho.
Dai-nos a Paz
Um pouco de absoluta perfeição: oração Dona Nobis Pacem da Missa em Si Menor composta por Johann Sebastian Bach.
Sunday, October 29, 2006
Saturday, November 12, 2005
Figuras em Papier-Maché
Materiais: cola branca (muita), água, alguidares, jornais, fita-cola, tintas, trinchas, pinceis.
Este é um dos trabalhos que mais me agrada desenvolver com os alunos. Tem um pouco de tudo: desenho, pintura, modelação. Estimula a criatividade, e é sempre um gosto ver a reacção das crianças quando descobrem que o que as suas mãos conseguem modelar está a crescer, a tomar forma, perante os seus olhos. Há alguns cuidados a ter neste trabalho: o manuseamento de cola branca e de tintas deve obdecer a regras muito específicas, pois este é um trabalho com potencial para deixar uma sala encardida e os alunos e professores com roupas inutilizadas.
O primeiro passo é planear o que se pretende modelar. Esta é fase clássica do trabalho, que requer que os alunos desenhem e pintem exemplos do que planeiam construir. Enquanto esta fase se desenvolve, os alunos podem ser rodados em grupos que vão preparar os materiais de trabalho, rasgando folhas de jornal em tiras.

A segunda fase do trabalho é a modelação da estrutura da figura. Começa-se por enrolar jornal em bolas, que se vão agrupando, tentando dar a forma da figura que se quer modelar. Vai-se embrulhando as bolas de jornal em folhas de jornal, para dar mais volume à figura. Partes como cabeças, patas, caudas, asas, narizes ou orelhas são modeladas à parte - as formas mais planas (como asas ou orelhas) podem ser recortadas em cartão e posteriormente aplicadas na estrutura da figura modelada. A forma, deliberadamente modelada com algum cuidado, mas de uma forma tosca, é enrolada com fita cola, para fixar os jornais amarfanhados no lugar.

Quando a forma a modelar se encontra razoávelmente definida, é tempo de passar à fase seguinte.

Num alguidar, vaza-se uma mistura de cola branca (cola para madeira) e àgua. Não convém que a mistura fique muito líquida. Os alunos mergulham na mistura de àgua e cola branca as tiras de jornal préviamente cortadas e vão aplicando, cuidadosamente, sobre a estrutura da figura. Para que se obtenha uma boa modelação, com a devida rigidez, os alunos deverão ir cruzando as tiras. Normalmente, uma figura precisa de duas ou três camadas de tiras embebidas em cola branca até ficar pronta. Embora a aplicação das tiras deva ser realizada em cruzamento, as variações nas formas obrigarão a que se modelem cuidadosamente as tiras. Na terceira aplicação, os alunos terão de ter muita atenção, para que sejam eliminadas imperfeições.


Após a secagem das figuras, os alunos passam à fase da pintura. Uma só passagem de tinta não costuma resultar - as transparências permitem ver o jornal. Duas demãos de tinta costumam chegar. Com trinchas, os alunos pintam as grandes àreas das figuras modeladas, e com pinceis finos os detalhes que entenderem.


Para terminar, dá-se à figura uma passagem com verniz para madeiras, para dar brilho às figuras.
Este é um dos trabalhos que mais me agrada desenvolver com os alunos. Tem um pouco de tudo: desenho, pintura, modelação. Estimula a criatividade, e é sempre um gosto ver a reacção das crianças quando descobrem que o que as suas mãos conseguem modelar está a crescer, a tomar forma, perante os seus olhos. Há alguns cuidados a ter neste trabalho: o manuseamento de cola branca e de tintas deve obdecer a regras muito específicas, pois este é um trabalho com potencial para deixar uma sala encardida e os alunos e professores com roupas inutilizadas.
O primeiro passo é planear o que se pretende modelar. Esta é fase clássica do trabalho, que requer que os alunos desenhem e pintem exemplos do que planeiam construir. Enquanto esta fase se desenvolve, os alunos podem ser rodados em grupos que vão preparar os materiais de trabalho, rasgando folhas de jornal em tiras.

A segunda fase do trabalho é a modelação da estrutura da figura. Começa-se por enrolar jornal em bolas, que se vão agrupando, tentando dar a forma da figura que se quer modelar. Vai-se embrulhando as bolas de jornal em folhas de jornal, para dar mais volume à figura. Partes como cabeças, patas, caudas, asas, narizes ou orelhas são modeladas à parte - as formas mais planas (como asas ou orelhas) podem ser recortadas em cartão e posteriormente aplicadas na estrutura da figura modelada. A forma, deliberadamente modelada com algum cuidado, mas de uma forma tosca, é enrolada com fita cola, para fixar os jornais amarfanhados no lugar.

Quando a forma a modelar se encontra razoávelmente definida, é tempo de passar à fase seguinte.

Num alguidar, vaza-se uma mistura de cola branca (cola para madeira) e àgua. Não convém que a mistura fique muito líquida. Os alunos mergulham na mistura de àgua e cola branca as tiras de jornal préviamente cortadas e vão aplicando, cuidadosamente, sobre a estrutura da figura. Para que se obtenha uma boa modelação, com a devida rigidez, os alunos deverão ir cruzando as tiras. Normalmente, uma figura precisa de duas ou três camadas de tiras embebidas em cola branca até ficar pronta. Embora a aplicação das tiras deva ser realizada em cruzamento, as variações nas formas obrigarão a que se modelem cuidadosamente as tiras. Na terceira aplicação, os alunos terão de ter muita atenção, para que sejam eliminadas imperfeições.


Após a secagem das figuras, os alunos passam à fase da pintura. Uma só passagem de tinta não costuma resultar - as transparências permitem ver o jornal. Duas demãos de tinta costumam chegar. Com trinchas, os alunos pintam as grandes àreas das figuras modeladas, e com pinceis finos os detalhes que entenderem.


Para terminar, dá-se à figura uma passagem com verniz para madeiras, para dar brilho às figuras.
Sunday, October 30, 2005
Capa de Trabalhos
Os trabalhos sobre a letra e o símbolo têm aplicação imediata na capa para os trabalhos dos alunos. No sexto ano, o desenho e construção de uma capa não me parece necessária, mas no quinto ano, este é um daqueles trabalhos que é excelente para se introduzir o trabalho com régua e esquadro, as noções de rigor, de projecto de trabalho e medições.
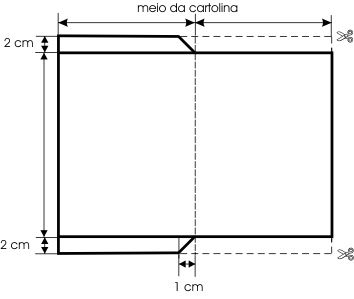
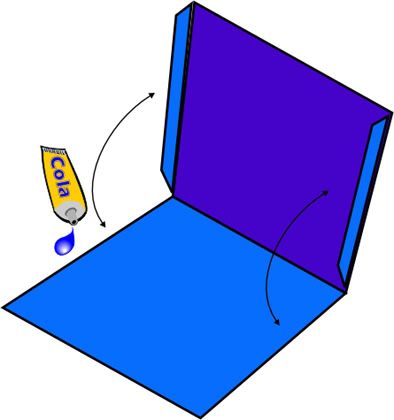
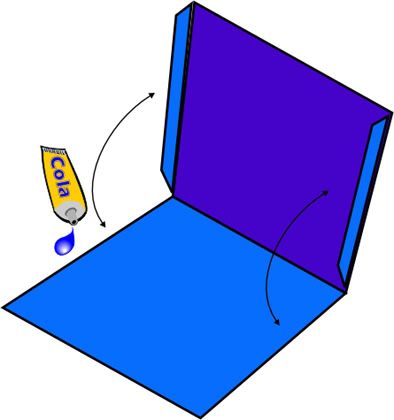
No entanto, não complico. Existem inúmeros modelos de capas de trabalho que se podem construir a partir de judiciosos cortes e dobragens de cartolinas ou outros materiais. Mas sendo a capa de trabalhos um objecto cuja função é a de guardar os trabalhos dos alunos, opto por um desenho simples, que os alunos conseguem construir com grande facilidade.

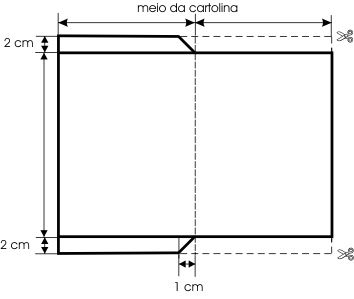
Na imagem acima, as únicas medidas que coloquei são as dos cortes/dobragens para as abas da capa. As restantes terão de ser conseguidas a partir das medidas de uma cartolina, que variam sempre em alguns milímetros.
A capa é simples: implica apenas o traçar das medidas na cartolina, traçar as linhas de corte e dobragem, fazer os cortes e dobragens (aconselho x-actos) e colar as abas ao interior da capa. O resultado final é uma bolsa que guarda com facilidade os trabalhos dos alunos e o bloco A3.

Sobre o rosto da capa aplicam-se o nome (estudo da letra) e o símbolo. Para reforçar, pode-se proteger as abas e as aplicações com papel autocolante transparente.
No entanto, não complico. Existem inúmeros modelos de capas de trabalho que se podem construir a partir de judiciosos cortes e dobragens de cartolinas ou outros materiais. Mas sendo a capa de trabalhos um objecto cuja função é a de guardar os trabalhos dos alunos, opto por um desenho simples, que os alunos conseguem construir com grande facilidade.

Na imagem acima, as únicas medidas que coloquei são as dos cortes/dobragens para as abas da capa. As restantes terão de ser conseguidas a partir das medidas de uma cartolina, que variam sempre em alguns milímetros.
A capa é simples: implica apenas o traçar das medidas na cartolina, traçar as linhas de corte e dobragem, fazer os cortes e dobragens (aconselho x-actos) e colar as abas ao interior da capa. O resultado final é uma bolsa que guarda com facilidade os trabalhos dos alunos e o bloco A3.

Sobre o rosto da capa aplicam-se o nome (estudo da letra) e o símbolo. Para reforçar, pode-se proteger as abas e as aplicações com papel autocolante transparente.
O Símbolo
Este é o trabalho que eu proponho com mais relutância aos meus alunos. Todos os professores são assim - têm alguma parte dos conteúdos da disciplina que prefeririam não ter de abordar. No meu caso, é o símbolo. Tenho esta relutância porque vivemos rodeados de símbolos, desde os que nos regulamentam na estrada às marcas estampadas nos objectos que nos rodeiam e nas roupas que vestimos. Torna-se difícil aos alunos ultrapassar as imagens icónicas que eles desejam e admiram e compreenderem a noção do que é um símbolo, nesta fase como algo mais pessoal. Por outro lado, é precisamente por causa dessa preponderância de imagens icónicas na vida contemporânea que é importante falar dos símbolos, dando assim algumas armas aos alunos para que eles sejam capazes de desconstruir a iconografia que lhes é suavemente imposta pelos gabinetes de marketing das empresas.

A primeira fase do trabalho é uma conversa em que são exploradas as noções de símbolo (imagem de marca e de identidade ), sinal (imagem que transmite uma informação uniforme baseada num código comum a todos), indício (imagens que sugerem uma acção ou acontecimento) e ícone (imagem muito simplificada para que se perceba rápidamente o que se quer comunicar). É aqui que se aborda a importância económica dos logotipos (uma forma de símbolo), através da consciêncialização de que um mesmo objecto pode ser apelativo ou não, dependendo do logotipo que tiver. Os símbolos são importantes afirmações sobre estilos de vida e filosofias pessoais, e o usar um símbolo transmite sobre nós num relance muita informação sobre como somos e quem somos. Como trabalho de consolidação, os alunos podem fazer uma recolha em jornais e revistas de símbolos variados, desde os logotipos de marcas aos símbolos de clubes de futebol ou de signos astrológicos.

A segunda fase do trabalho consiste no esboçar de ideias para símbolos. Aos alunos são dados dois caminhos possíveis. Em primeiro lugar, pode-se optar pela criação de um desenho simples através de uma exploração dos seus gostos e desejos (o aluno que gosta de ler, de computadores e de jogar à bola pode criar um símbolo que conjugue esses elementos visuais). Se o aluno tiver dificuldades em trabalhar a partir da primeira sugestão, pode pegar nas primeiras letras do seu nome, conjugando-as com linhas e cores para criar um símbolo a partir desses elementos.

A terceira fase do trabalho é um estudo das cores possíveis para o símbolo. Após o aluno ter criado a imagem que pretende que seja o seu símbolo, deverá estudar diversas alternativas e combinações de cores, para escolher a mais eficaz.
Para terminar, os alunos realizam em folha A4 uma esquadria simples de 1 cm. Sobre essa folha de projecto, desenham por uma última vez o seu símbolo final, tendo em atenção dois pormenores: o símbolo tem de estar centrado na folha, e o tamanho do símbolo deve aproveitar bem o espaço da folha de trabalho (tendo em conta, claro, as características visuais do símbolo).

A primeira fase do trabalho é uma conversa em que são exploradas as noções de símbolo (imagem de marca e de identidade ), sinal (imagem que transmite uma informação uniforme baseada num código comum a todos), indício (imagens que sugerem uma acção ou acontecimento) e ícone (imagem muito simplificada para que se perceba rápidamente o que se quer comunicar). É aqui que se aborda a importância económica dos logotipos (uma forma de símbolo), através da consciêncialização de que um mesmo objecto pode ser apelativo ou não, dependendo do logotipo que tiver. Os símbolos são importantes afirmações sobre estilos de vida e filosofias pessoais, e o usar um símbolo transmite sobre nós num relance muita informação sobre como somos e quem somos. Como trabalho de consolidação, os alunos podem fazer uma recolha em jornais e revistas de símbolos variados, desde os logotipos de marcas aos símbolos de clubes de futebol ou de signos astrológicos.

A segunda fase do trabalho consiste no esboçar de ideias para símbolos. Aos alunos são dados dois caminhos possíveis. Em primeiro lugar, pode-se optar pela criação de um desenho simples através de uma exploração dos seus gostos e desejos (o aluno que gosta de ler, de computadores e de jogar à bola pode criar um símbolo que conjugue esses elementos visuais). Se o aluno tiver dificuldades em trabalhar a partir da primeira sugestão, pode pegar nas primeiras letras do seu nome, conjugando-as com linhas e cores para criar um símbolo a partir desses elementos.

A terceira fase do trabalho é um estudo das cores possíveis para o símbolo. Após o aluno ter criado a imagem que pretende que seja o seu símbolo, deverá estudar diversas alternativas e combinações de cores, para escolher a mais eficaz.
Para terminar, os alunos realizam em folha A4 uma esquadria simples de 1 cm. Sobre essa folha de projecto, desenham por uma última vez o seu símbolo final, tendo em atenção dois pormenores: o símbolo tem de estar centrado na folha, e o tamanho do símbolo deve aproveitar bem o espaço da folha de trabalho (tendo em conta, claro, as características visuais do símbolo).
Tuesday, October 25, 2005
Estudo da Letra II

Para terminar o estudo da letra, os alunso rentabilizam as novas tecnologias. Se os exercícios manuais estimulam a motricidade fina, e alguma criatividade gráfica, frente ao computador o exercício torna-se num estímulo de descoberta criativa.
Para fugir à ditadura do que já existe, os alunos não utilizam os programas a que já estão habituados (como o Microsoft Word). O objectivo aqui é estimular a descoberta e não produzir textos. Assim, coloco os alunos frente ao Adobe Photoshop.
O Photoshop é um programa complexo, que oferece multiplas funcionalidades de nível profissional. Como estou a introduzir alunos de quinto e sexto ano ao programa, não me interessa uma exploração exaustiva das suas capacidades. As noções que abordo, quando coloco os alunos frente ao interface do photoshop, são um reconhecimento das ferramentas, com especial incidência à ferramenta Type e à ferramenta Move, um reconhecimento das paletas de cor e estilos, e um reconhecimento das layers (camadas).
O segundo passo está em demonstrar como os alunos podem escrever, usando a ferramenta Type e alterando o tipo de letra e o corpo de letra à sua vontade. Mostrar que o Photoshop permite que a letra tenha até 999 pontos de corpo costuma produzir exclamações de surpresa por parte dos alunos. O conceito-chave é explorar diferentes tamanhos e tipos de letra.
Em seguida, tendo os alunos escrito o seu nome em duas layers diferentes, uma vez a preto e outra numa cor à escolha, o desafio está em experimentar filtros sobre a letra a preto. Costumo apostar nos filtros de desfocagem (blur) e distorção (distort). É explicado aos alunos que devem explorar à sua vontade, e que sempre que não gostem do resultado devem recorrer ao comando edit->undo, ou à combinação de teclas Ctrl+Z.

O último passo está na composição de uma imagem final com os efeitos obtidos, que poderá passar pela sobreposição da layer com o nome a cores sobre o resultado dos filtros, ou uma exploração dos estilos pré definidos, que se podem aplicar simplesmente clicando nos ícones disponíveis no separador Styles, na paleta das cores.
A seguir é só imprimir, recortar e colar na capa de trabalhos.
Friday, September 30, 2005
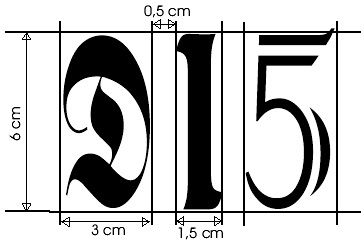
Tipos de letras
SimplytheBest Fonts library
Já que falamos de letras, um colega de trabalho indicou-me este site fabuloso cheio de tipos de letras gratuitos para encher o disco rígido.
Já que falamos de letras, um colega de trabalho indicou-me este site fabuloso cheio de tipos de letras gratuitos para encher o disco rígido.
Thursday, September 29, 2005
Estudo da Letra I
O estudo da letra, uma unidade de trabalho tradicionalmente abordada antes da construção de uma capa de trabalho, é um trabalho que envolve várias componentes, que se desenvolvem em várias fases. A primeira fase é de pesquisa, para que os alunos tomem consciência da diversidade de desenhos de letra que são possíveis. A segunda fase é a de criação de um tipo de letra normalizado, que serve como introdução a um método de traçado rigoroso de letras. A terceira fase terá de ser, obrigatóriamente, de criação: misturando influências que vão do grafitti aos tipos de letras visualizáveis em revistas e no computador, os alunos terão de criar a sua própria letra. Nestes últimos anos, aproveitando a propagação de poderosas ferramentas informáticas de tratamento de imagem, tenho optado por realizar esta terceira fase utilizando o Photoshop, que permite uma liberdade criativa que o suporte tradicional não permite.
Em termos teóricos, os alunos deverão ficar a saber algumas regras básicas sobre a utilização gráfica da letra:
- A adequação do tipo de letra: para permitir uma fácil leitura a letra deve ser simples.
Também as letras de fantasia, desde que bem estudadas, podem reforçar o
sentido da palavra sem perderem a sua legibilidade.
- A adequação do tamanho da letra: O tamanho das letras deve adequar-se ao fim a que se destina. Há dois tipos de letras que à partida dificultam a leitura do texto, é o caso dasletras altas e magras ou baixas e gordas,letras a evitar.
- A adequação do espaçamento entre letras: Os espaços devem ser curtos e sempre idênticos, só variando em função da letra e do seu desenho.

Caixa de Letra
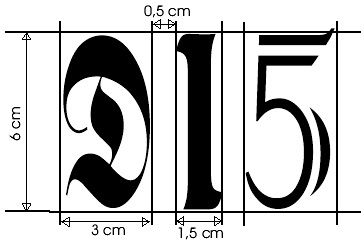
As metodologias de construção rigorosa variam de acordo com o nível etário. Com os alunos de quinto ano, como forma de estimulação da motricidade fina através de exercícios rigorosos (aqueles gestos para nós tão simples como traçar uma linha direita ou segurar numa régua, mas por vezes tão difíceis naquelas pequenas mãos), pode-se optar pelo traçado de letras em quadrícula (ou linhas-guia, ou caixa de letra), duas ou mais linhas rectas ou curvas, paralelas entre si, o que permite manter a mesma altura e largura de letra. A utilização de papel quadriculado torna este exercício mais simples.

Pauta
Para alunos de sexto ano, com maiores capacidades gráficas, pode-se optar pelo traçado de uma pauta, através da qual se consegue manter os espaços e os tamanhos das letras com grande rigor, independentemente do tamanho da superfície onde se pretende desenhar as letras.As pautas podem ter as dimensões que se quiser, desde que se respeite a legibilidade das letras. A pauta tem como vantagem a sua liberdade: o espaço interior da pauta pode servir para representar qualquer tipo de letra.

Com os alunos de quinto ano, como actividade introdutória que também tem o objectivo de estimular a correcta utilização da tesoura, pode-se realizar uma actividade de recorte e colagem, o "escrever o nome com uma tesoura": os alunos têm de pesquisar, em jornais e revistas, letras do seu nome, recortando-as cuidadosament pelo contorno, e realizando uma colagem. Os alunos devem apenas dar atenção às variadas formas das letras. Os professores deverão dar atenção à forma como os alunos utilizam a tesoura e executam recortes, para indiciar possíveis dificuldades ao nível da motricidade fina.

A proposta deste trabalho aos alunos gera sempre uns olhares supreendidos. No fim de contas, escrever com uma tesoura parece um contra-senso.
Materiais: folha A4, tesoura, cola, jornais e revistas
Em termos teóricos, os alunos deverão ficar a saber algumas regras básicas sobre a utilização gráfica da letra:
- A adequação do tipo de letra: para permitir uma fácil leitura a letra deve ser simples.
Também as letras de fantasia, desde que bem estudadas, podem reforçar o
sentido da palavra sem perderem a sua legibilidade.
- A adequação do tamanho da letra: O tamanho das letras deve adequar-se ao fim a que se destina. Há dois tipos de letras que à partida dificultam a leitura do texto, é o caso dasletras altas e magras ou baixas e gordas,letras a evitar.
- A adequação do espaçamento entre letras: Os espaços devem ser curtos e sempre idênticos, só variando em função da letra e do seu desenho.

Caixa de Letra
As metodologias de construção rigorosa variam de acordo com o nível etário. Com os alunos de quinto ano, como forma de estimulação da motricidade fina através de exercícios rigorosos (aqueles gestos para nós tão simples como traçar uma linha direita ou segurar numa régua, mas por vezes tão difíceis naquelas pequenas mãos), pode-se optar pelo traçado de letras em quadrícula (ou linhas-guia, ou caixa de letra), duas ou mais linhas rectas ou curvas, paralelas entre si, o que permite manter a mesma altura e largura de letra. A utilização de papel quadriculado torna este exercício mais simples.

Pauta
Para alunos de sexto ano, com maiores capacidades gráficas, pode-se optar pelo traçado de uma pauta, através da qual se consegue manter os espaços e os tamanhos das letras com grande rigor, independentemente do tamanho da superfície onde se pretende desenhar as letras.As pautas podem ter as dimensões que se quiser, desde que se respeite a legibilidade das letras. A pauta tem como vantagem a sua liberdade: o espaço interior da pauta pode servir para representar qualquer tipo de letra.

Com os alunos de quinto ano, como actividade introdutória que também tem o objectivo de estimular a correcta utilização da tesoura, pode-se realizar uma actividade de recorte e colagem, o "escrever o nome com uma tesoura": os alunos têm de pesquisar, em jornais e revistas, letras do seu nome, recortando-as cuidadosament pelo contorno, e realizando uma colagem. Os alunos devem apenas dar atenção às variadas formas das letras. Os professores deverão dar atenção à forma como os alunos utilizam a tesoura e executam recortes, para indiciar possíveis dificuldades ao nível da motricidade fina.

A proposta deste trabalho aos alunos gera sempre uns olhares supreendidos. No fim de contas, escrever com uma tesoura parece um contra-senso.
Materiais: folha A4, tesoura, cola, jornais e revistas
Subscribe to:
Posts (Atom)